- Autor Abigail Brown [email protected].
- Public 2023-12-17 06:45.
- Última modificación 2025-01-24 12:07.
Qué saber
- En la mayoría de los principales navegadores, puede acceder al código fuente de un sitio presionando Ctrl+ U en Windows.
- En una Mac, presione Cmd+ Option+ U dentro de la mayoría de los principales navegadores o Cmd+ U en Firefox.
- En Android, use el ajuste de URL view-source: para ver el código fuente. En Safari para iOS, esto no es compatible.
Aunque los navegadores web interpretan los archivos de lenguaje de marcado de hipertexto y las hojas de estilo en cascada que hacen que la web se vea como lo hace, una tecla de acceso rápido o un ajuste de URL obliga a los navegadores a mostrar el código fuente de esa página en una nueva pestaña o ventana. Aunque la mayoría de las personas rara vez necesitan examinar el código fuente, los desarrolladores usan esta perspectiva para solucionar problemas de inconsistencias en el diseño o corregir errores en un sitio web.
Cómo ver la fuente en un navegador de escritorio
Para todos los principales navegadores de escritorio: Google Chrome, Microsoft Edge, Mozilla Firefox, Opera, Vivaldi, presione Ctrl+U para abrir una nueva pestaña que muestra el HTML sin procesar de la página en la que estás. En una Mac, presione Cmd+Opción+U o Cmd+U en Firefox.

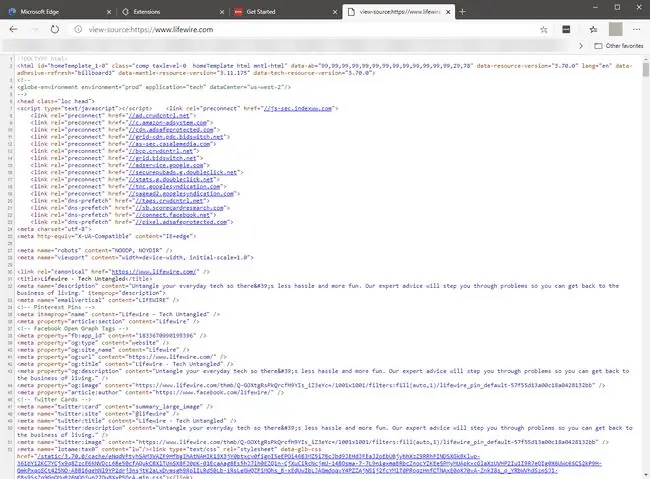
Alternativamente, todos los navegadores de escritorio admiten una modificación específica de URL. Anteponga el texto view-source: a la URL para abrir la página en modo Fuente. Por ejemplo, escriba ver-fuente:https://www.lifewire.com para ver el código fuente detrás de la página de destino principal de Lifewire.
¿Prefieres un mouse o necesitas ajustar el HTML sobre la marcha? Todos los navegadores principales admiten un comando Ver fuente en algún lugar dentro de su estructura de menú, y también admiten un modo de desarrollador (nombrado varias cosas y lanzado de varias maneras) que permite ajustar en tiempo real cómo una página se ejecuta en función de los cambios que realice en la interfaz de desarrollador.
Cómo ver la fuente en un navegador móvil predeterminado
El navegador estándar de Android permite el ajuste de URL view-source:. En iOS, sin embargo, la aplicación Safari de stock no es compatible con esta función. En la plataforma de Apple, deberá iniciar un navegador diferente o una aplicación de visualización de código fuente de la App Store.
Los navegadores móviles individuales que instaló desde la tienda de aplicaciones de su plataforma se comportan de manera diferente. Consulte la documentación del navegador para procedimientos específicos.






