- Autor Abigail Brown [email protected].
- Public 2023-12-17 06:45.
- Última modificación 2025-01-24 12:07.
Conclusiones clave
- El navegador Microsoft Edge usa pestañas verticales.
- Las pestañas verticales son más fáciles de ver y manipular.
- Se pueden agregar pestañas verticales a otros navegadores a través de extensiones.

Microsoft's Edge browser ha agregado pestañas verticales, lo que organiza las pestañas abiertas al costado de la ventana del navegador en lugar de abarrotarlas en la parte superior. La característica es tan buena que debería estar en todos los navegadores, y tal vez también en todas las ventanas con pestañas.
Safari y Chrome agregan pestañas en la parte superior de la ventana del navegador, como pestañas en un archivador. Estos se reducen a medida que se abren más pestañas y, finalmente, tiene que buscar nada más que el favicon de un sitio web. Las pestañas verticales mueven estas etiquetas a un lado. Es posible que aún te quedes sin espacio y tengas que desplazarte por la lista, pero cada pestaña mantiene su ancho completo, que incluso puedes aumentar para ver el título completo de la página.
"El diseño de pestañas verticales sugiere la sensación de una 'bandeja de entrada' o una lista de tareas pendientes, lo que podría aumentar la productividad de los usuarios que tienen varias pestañas abiertas en un momento dado", Anthony Pham, diseñador de UI/UX y fundador de la aplicación de entrenamiento del habla Speeko AI, le dijo a Lifewire por correo electrónico.
Verticalidad y usabilidad
Una mirada a las pestañas verticales es suficiente para ver lo útiles que son. Nunca cambian de tamaño, son más fáciles de leer y se pueden cambiar de tamaño horizontalmente sin afectar las otras pestañas. Las pestañas verticales tampoco desperdician espacio: las pantallas modernas suelen tener un formato de pantalla ancha, lo que deja mucho espacio libre a ambos lados.
Mover las pestañas hacia la izquierda o hacia la derecha utiliza este espacio, en lugar de abarrotar el espacio vertical menos abundante. Y si se está quedando sin espacio, puede contraer las pestañas en favicons, para que sean tan pequeñas como las pestañas en Safari o Chrome.
El diseño de pestañas verticales sugiere la sensación de una "bandeja de entrada" o una lista de tareas pendientes.
No solo borde
Microsoft anunció esta característica para su navegador Edge hace casi un año, llamándolo el "único navegador que le permite administrar sus pestañas en el costado con un solo clic". Desde entonces, otros navegadores han agregado esta función. Safari, como era de esperar, no lo ha hecho. Apple solo agregó compatibilidad con favicon en 2018, por lo que las pestañas verticales probablemente tengan al menos otra década de retraso, pero Firefox y Chrome se pusieron al día, antes de que Edge lanzara la función anunciada previamente.
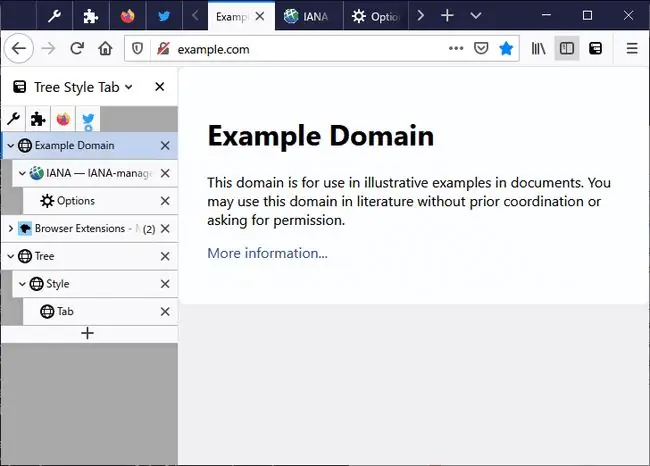
Los usuarios de Firefox pueden instalar el complemento Tree Style Tab, que agrega pestañas verticales y mejora aún más. Todos los enlaces que se abren como "secundarios" de la pestaña actual tienen sangría, casi como si se usara una lista de tareas pendientes con viñetas. Puede doblar estas pestañas "secundarias" para mantener toda la barra de pestañas limpia y ordenada.

Los usuarios de Chrome pueden instalar la extensión Vertical Tabs, que coloca pestañas en una fila a lo largo del borde izquierdo o derecho de la ventana. Incluso hay una versión de esta extensión de Chrome para Safari, pero puede tener un poco de fallas y requiere acceso completo a su navegación web para funcionar. Peor aún, utiliza Times New Roman para mostrar las etiquetas.
Todas las aplicaciones deben hacerse de esta manera
Las pestañas se utilizan en todo tipo de aplicaciones en estos días, desde procesadores de texto hasta aplicaciones de notas, e incluso algo como el Finder de Mac. Y todas estas pestañas sufren los mismos problemas que las pestañas del navegador. Imagínese si el paradigma de la pestaña estuviera (literalmente) puesto de lado. Las pestañas serían instantáneamente más fáciles de usar. Puede que no sean buenas para teléfonos, pero las pestañas laterales en tabletas como el iPad no solo serían más fáciles de leer, sino también más fáciles de tocar.
La característica es tan buena que debería estar en todos los navegadores, y tal vez también en todas las ventanas con pestañas.
Si decide cambiar a Edge para obtener la experiencia nativa de pestañas verticales diseñadas, espere un tiempo para acostumbrarse al cambio.
"Al igual que con cualquier reorganización de la interfaz de usuario, puede llevar varios días o incluso más ajustar sus hábitos de dónde mover el cursor, así que no lo descarte demasiado pronto", dice Pham.






